About the project
Impact
Increased new users
Established a design system to support volunteers to quickly update the website
Decreased requests for help by creating a more informative website with improved Information Architecture
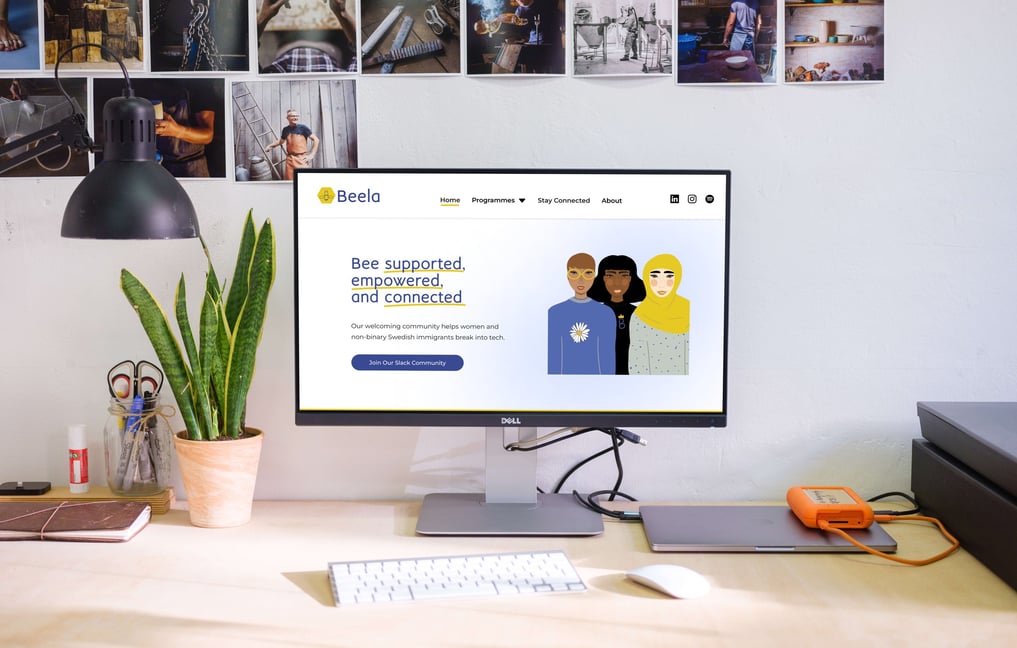
Swedish nonprofit Beela has been guiding women and nonbinary immigrants into the tech market since 2021.
As Beela grew, so did the needs of their community. Recognizing this, Tech Fleet was brought in to build a new website that would not only showcase Beela's expanded offerings but also introduce a streamlined donation flow. We implemented Beela's new branding, which provided a refreshed and cohesive visual identity. Combined with our strategic research and design, this resulted in an impactful new home for Beela, enhancing the site's functionality and updating its information to effectively serve Beela's mission and its users' needs.
Beela


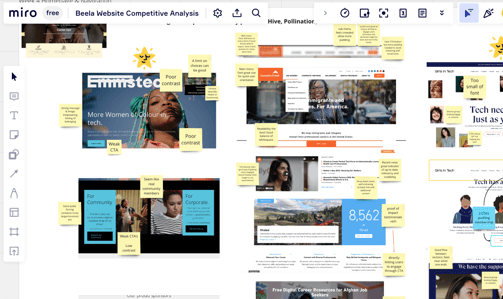
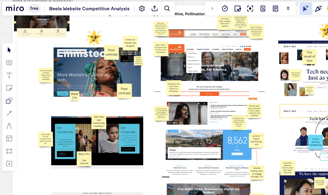
Research




Mentor Interviews
Donor Interviews
Without mentors, the Pollination mentorship program would not exist. The new website should also cater to the needs of these crucial volunteers.
Increasing donor contributions will help finance Beela’s growth. Understanding these users informed our designs to be trustworthy and transparent.
2 previous phases of research had been conducted with a focus on Beela’s Pollination program mentees. Our team worked to fill in knowledge gaps to see the full picture for all Beela’s users and stakeholders.
Balancing the needs of the users with the organization




One essential aspect of the new website is that it needs to be easily updated by Beela volunteers of all technical abilities. This constraint would need to be kept in mind throughout the project while considering elements the client would need to update and the frequency.
Being able to take donations was of the utmost importance to Beela as an organization. Funding would enable them to add additional programs and staff to support a larger community. It was imperative that we deliver a well researched donation flow to optimize their earning potential.
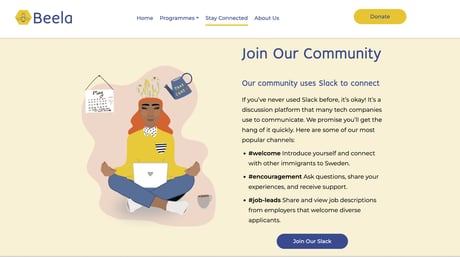
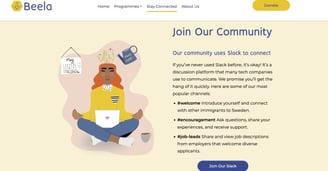
Slack as the main communication platform
Beela needed better funding
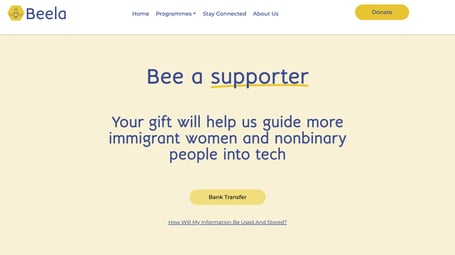
Adding a Donation flow
Understanding the crucial role of donations for Beela, a new donation page was designed to engage and inspire potential contributors. By studying similar Swedish organizations, valuable insights were gained to create a competitive and user-friendly design. User testing was integral to this process, ensuring the final page was not only visually appealing but also intuitive and effective in encouraging contributions.


User Testing
In the spirit of time, Design collaborated with Research in working sessions to update the prototype following the first set of usability tests. Rapid prototyping enabled us to validate the changes in the following round of tests.
The majority of user comments were about design preferences, but some of the usability updates were:
Adjusting specific areas of content for readability
Establishing consistency and button hierarchy


Getting creative with limitations
With Beela being a 100% volunteer operation spread across Sweden, they have not had many occasions to take quality photos as a community. Nor a lot of time to create that type of content.
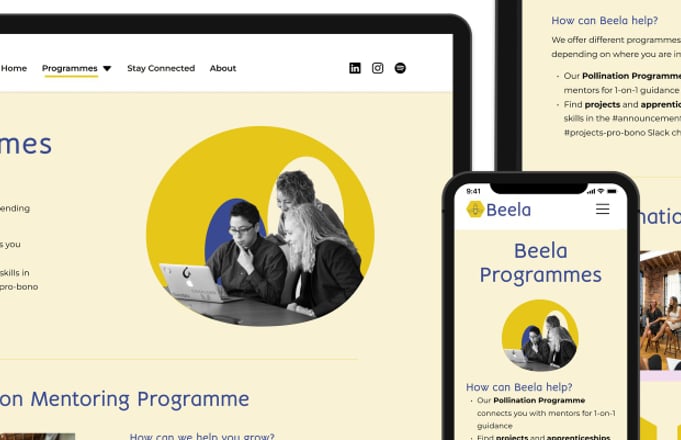
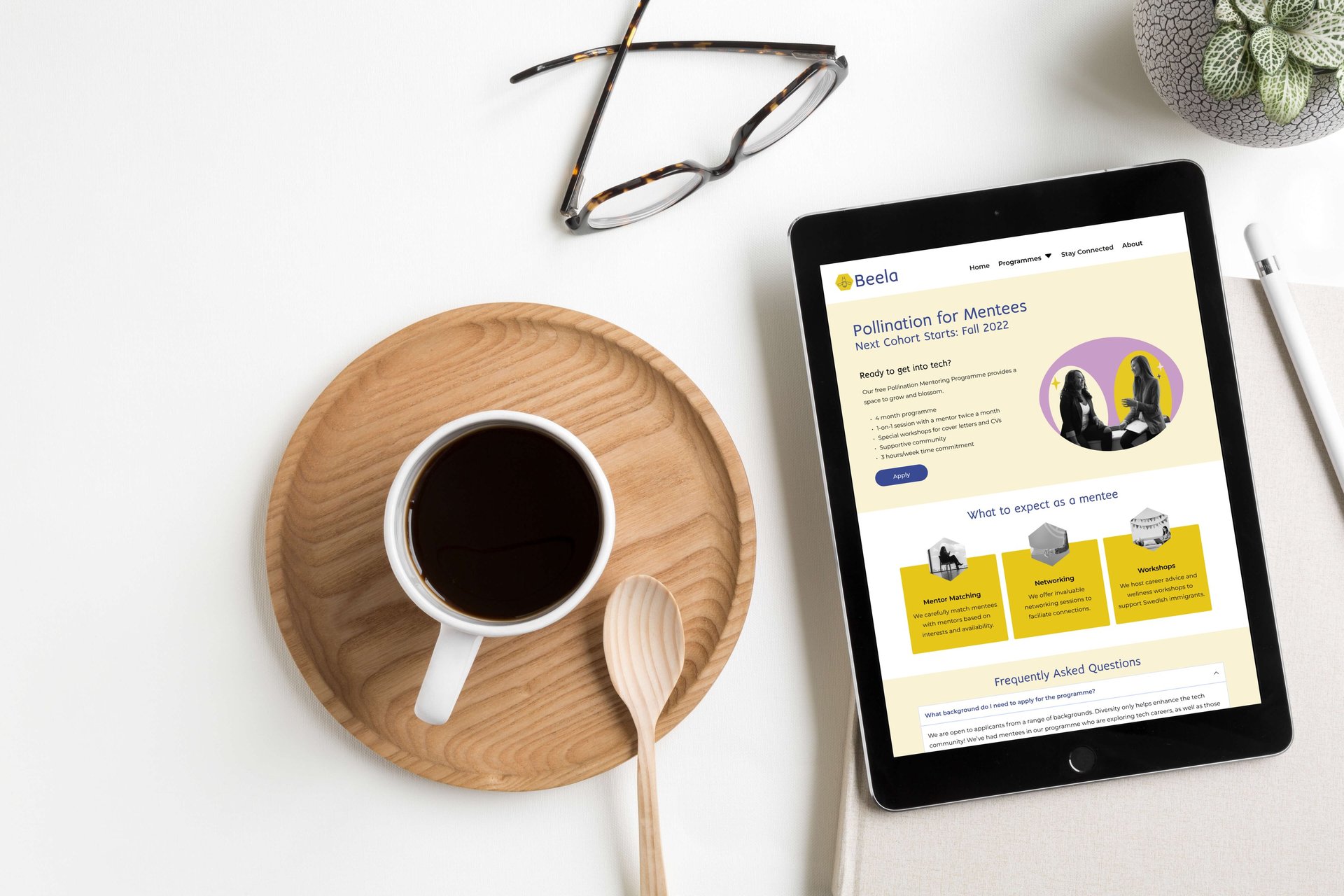
The previous website utilized open-source images. Beela is a vibrant group of people from around the world and I wanted to be able to show that spirit better.






So, I created customized images that would:
Compliment Beela branding
Provide more personality and unique imagery than standard open-source images
Feature a more diverse group that better represents Beela users
Development
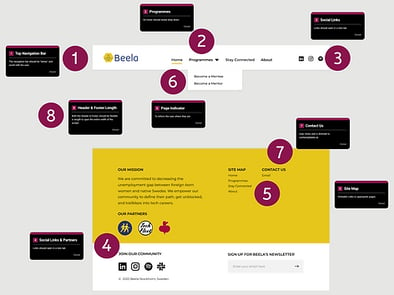
After consulting with the Development team, I created a numbered system and documented each page or component with:
Specific component behaviors and interactions
Outside links plus how they should open
Visual assets and placement
Content and placement



Key Achievments


Qualitative Outcomes:
Improved user experience and navigation
Positive user feedback on the new design and ease of use
Enhanced community interaction and onboarding process
Simplified content updates for volunteers with varying coding skills
Client Feedback:
High satisfaction with the new website's ability to communicate their mission effectively
Notable increase in inquiries about volunteer opportunities and event participation


